We put together a special treat for our Apester users. Here are 5 design tips to give you a hand in your next creating session. These design pointers will help in taking your Apester Story to the next level, engaging with more readers and making sure your content stands out.
Apester’s unique Story editor allows online publishers and brands to leverage the story format and tell an editorial story while monetizing it, an offering unmatched by social networks.
With the Apester Web Editor, users can create interactive and engaging stories with no need or help of a graphic designer.
Here are our tips, enjoy 🙂
Designed with Apester Story
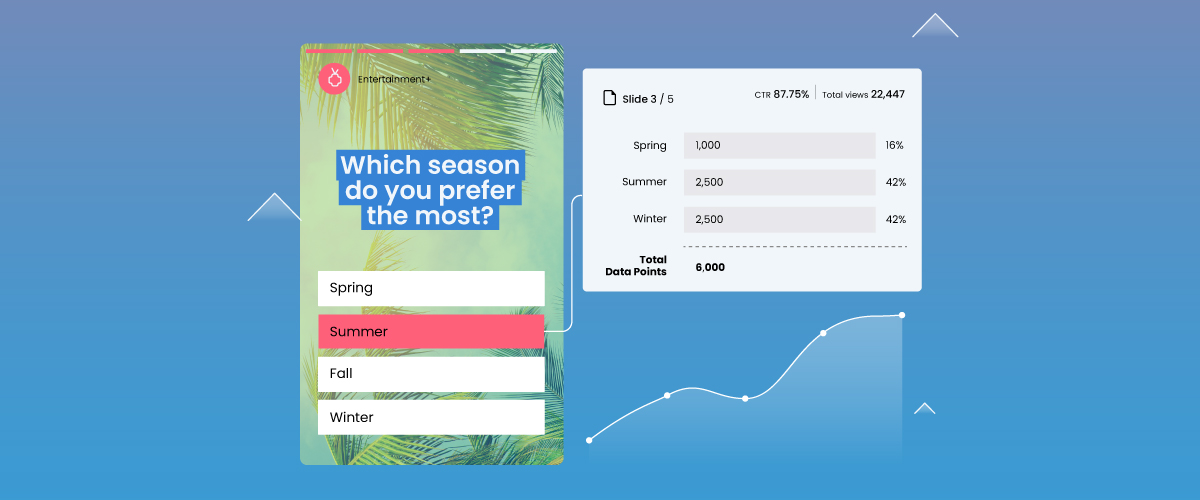
1. Use the layout templates- The layouts were made by our designers to make your life easier 🙂 Try them out.
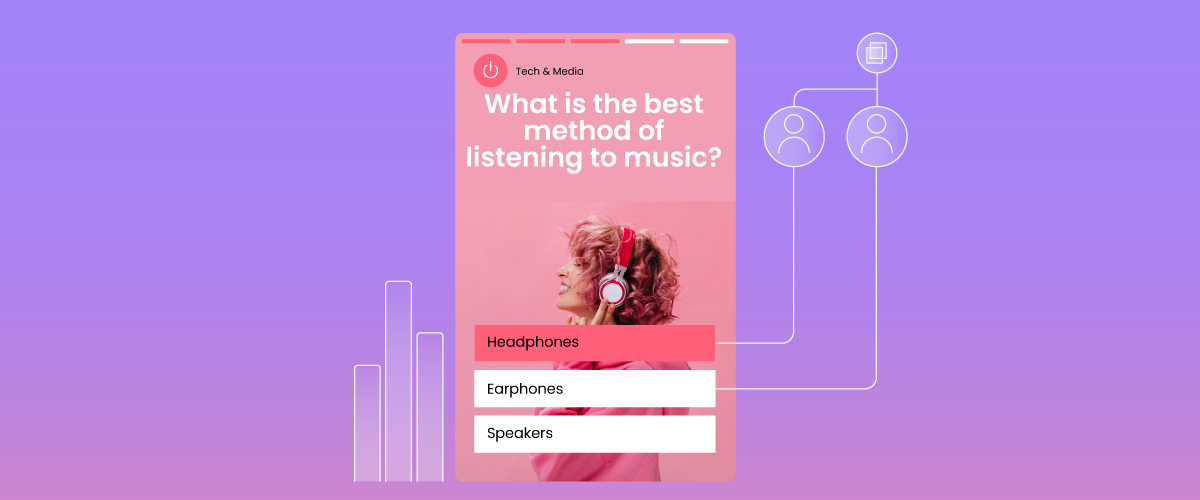
2. Place your text on a solid background- This helps your message get through clearly. You can use the shape elements for this- legibility is important!
3. Avoid using more than 2 kinds of fonts- More than two fonts and two sizes look messy and unprofessional.
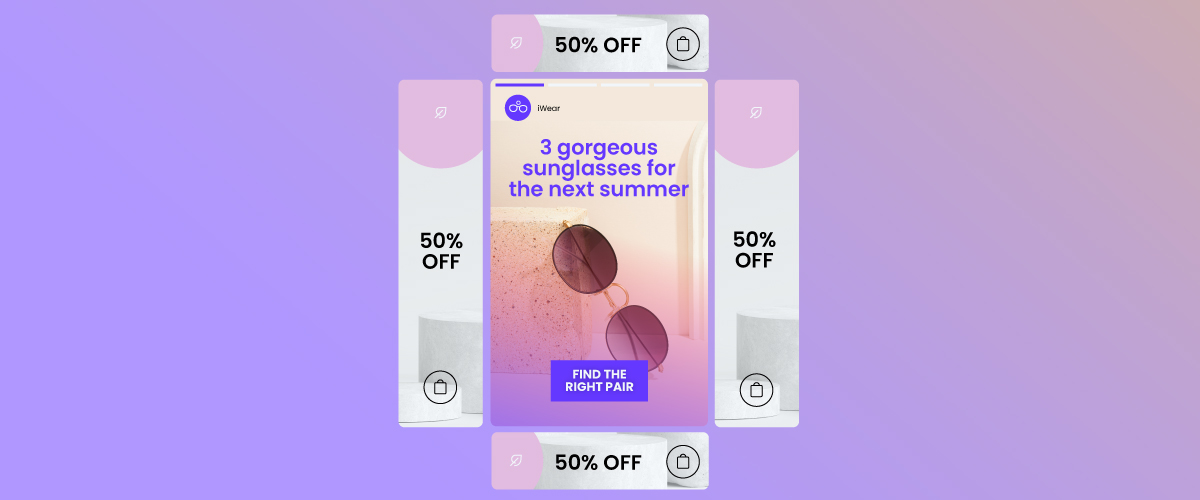
4. Maintain continuity between the slides- This gives your story a clear look and identity.
5. Less is more- Make sure to only add things that bring value to your message.
Create your first Apester Story or contact us