Web Vitals is an initiative by Google to provide unified guidance for quality signals that are essential to delivering a great user experience on the web. This update to Google search rolled out in May 2021 and combines Core Web Vitals with existing Google search ranking signals.
What are Core Web Vitals?
The Core Web Vitals (abbreviated as CWV) are a set of metrics that Google uses to monitor page speed and the user experience. Core Web Vitals are the subset of Web Vitals that apply to all web pages, should be measured by all site owners, and will be surfaced across all Google tools. Each of the Core Web Vitals represents a distinct facet of the user experience, is measurable in the field, and reflects the real-world experience of a critical user-centric outcome.

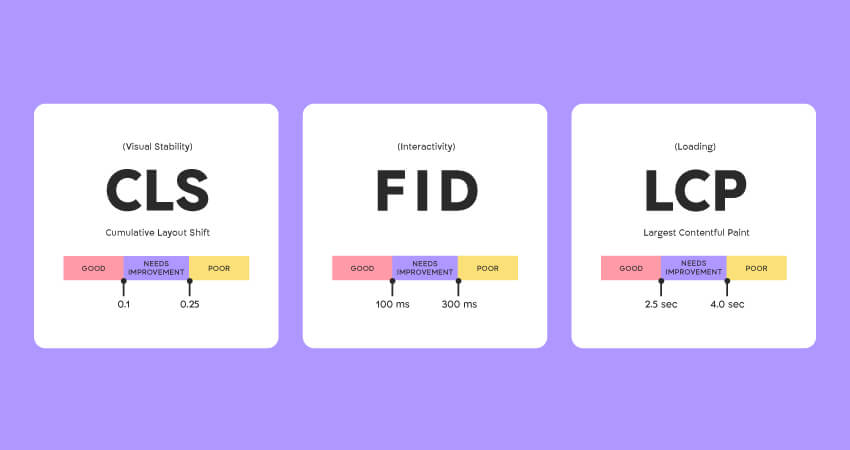
There are three Core Web Vitals, each of which relates to a component of a user’s experience on your page:
CLS:
CLS is negatively affected by the following:
• Images without dimensions
• Ads, embeds, and iFrames without dimensions
• Dynamically-injected content
• Web fonts that cause FOIT/FOUT
• Actions that require a network response
We’re removing unnecessary animations or dynamic injections that can cause layout shifts. This will address any impact Apester has on CLS while preserving user experience.
FID:
First Input Delay, or FID, is a page-speed metric measuring the time it takes a website to respond after a user’s first input — whether that’s clicking on a link, button, scroll, etc. In short, less is more, and as a publisher, you always want to keep your site light and fast. To ensure better performance for FID, we implemented lazy rendering, removing unused CSS & JS codes and use Brotli compression algorithms.
LCP:
Largest Contentful Paint (LCP) is used to measure perceived load speed and to mark the point in the page-load timeline when the page’s main content has likely loaded. Apester is not usually the main content on the page and shouldn’t impact LCP, but in cases where we are, we use a hybrid rendering approach to minimize burden on the browser.

As a Publisher what does this mean?
Core Web Vitals are crucial ways to measure page performance. Publishers focused on user experience were always interested in improving their page performance. Now, page performance is also an SEO priority. Page performance refers to the time required to load a web page on your browser. This could be affected by file size and processing resources both on mobile and desktop browsers.
What Impacts Page Performance?
Anything that you have on your page could impact page performance, including text, videos, and images, but also tracking code and ad units — basically any code that renders on the browser on your page could impact page performance. Apester, similar to other third parties on publisher websites, impacts page performance. We recognize that this is a crucial topic for our publisher partners, and we have already done incredible work to be ready for this important update.
What we did and how will it help you?
As mentioned above, there are three main metrics that make up Core Web Vitals: Cumulative Layout Shift (CLS), First Input Delay (FID) and Largest Contentful Paint (LCP). For each metric, we are focusing on specific optimizations that should improve page performance.